01.10.2019
Drei Beispiele
1. Teil: „Das leisten Progressive Web Apps“
Das leisten Progressive Web Apps
Autor: Christiane Fröhlich



Bakhtiar Zein / shutterstock.com
Progressive Web Apps gelten als App-Modell der Zukunft. Die Beispiele Lotto.de, Marktguru und Ingun zeigen, was PWAs leisten können.
Bis 2020 werden Progressive Web Apps - kurz PWAs - 50 Prozent aller verbraucherorientierten nativen Apps ersetzt haben. So lautete 2017 eine Prognose des US-Marktforschungsunternehmens Gartner. Ganz so rasant wie prognostiziert scheint die Entwicklung jedoch nicht voranzuschreiten, wie ein Blick auf die Verzeichnisse bestehender PWAs offenbart: Nur ein paar Handvoll der neuen Apps finden sich bisher in den Listen von Pwa.bar und Pwa.rocks.
Dennoch werden PWAs als Zwitter aus mobilen Websites und nativen Apps die App-Welt in den kommenden Jahren deutlich verändern, denn eine PWA liefert Funktionen wie eine native App - zum Beispiel Push-Nachrichten, Offline-Fähigkeit und eine Verankerung auf dem Homescreen -, muss aber nicht im App Store heruntergeladen und auf dem Smartphone installiert werden. Zudem hat sie einen geringen Speicherbedarf und ist über Suchmaschinen auffindbar.
Warum sich Unternehmen für eine PWA entscheiden und was für Erfahrungen sie damit machen, erklären im Folgenden drei Anbieter anhand ihrer Anwendung.
Lotto.de: Mobile first
Im Juni 2018 ist die neue Website von Lotto.de online gegangen, der Serviceplattform der 16 Landeslotteriegesellschaften des Deutschen Lotto- und Totoblocks. „Mobile-first Responsive Webdesign“ lautete die Vorgabe für den Relaunch, erinnert sich Daniel Beye, Abteilungsleiter Vertrieb bei Toto-Lotto Niedersachsen, der Landesgesellschaft, die für den Betrieb von Lotto.de verantwortlich ist. Bis dahin gab es getrennte Auftritte für Desktop und Mobile. Ziel war, eine responsive Website inklusive PWA zu entwickeln, die auf allen Endgeräten eine konsistente Nutzererfahrung mit einem modernen Spielerlebnis ermöglicht.
Für eine PWA sprachen die Indexierbarkeit der Inhalte in Suchmaschinen, die Bedienung aller Plattformen über nur eine technologische Basis, die einfache Wartung und die sofortige Verfügbarkeit neuer Features für alle Nutzer sowie die Unabhängigkeit von Freigabeprozessen der App-Stores.
Aus Nutzersicht kamen die einfache Verknüpfung auf dem Homescreen ohne Installation der App, der geringe Speicherbedarf, die kurzen Ladezeiten und die einer App sehr ähnliche User Experience dazu.
Entwickelt wurden der Relaunch und die PWA von der Agentur Neoskop in Hannover binnen sechs Monaten. Technologische Basis ist das Content Management System (CMS) Magnolia mit Hybrid-Headless-Ansatz. Das heißt, das CMS bringt die gewohnte nutzerfreundliche Bedienoberfläche mit, ist aber nicht fest an ein bestimmtes Frontend, etwa die Website oder ein Shop-System, gekoppelt, also quasi „headless“. Als Kopf können daher ganz unterschiedliche Ausgabekanäle dienen: der Desktop, das Handy, ein Tablet oder künftig vielleicht auch ein smarter Lautsprecher. Die Herausforderung bei der Entwicklung war laut Beye die Konzeption einer Navigation für die PWA, die auch ohne Browser-Funktionen wie den Zurück-Button möglich sein sollte, um das App-Feeling zu stützen. Und im Offline-Modus sollten vorbereitete Spieltipps bis zur Abgabe und damit bis zur Weiterleitung an die zuständige Landeslotteriegesellschaft zwischengespeichert werden können. Um eine gute Usability der Offline-Fähigkeit gewährleisten zu können, mussten zudem Platzhalter für Ziehungs- und Erklärvideos eingefügt werden.
Besonders knifflig: Es galt zu verhindern, dass im Offline-Modus alte, im Cache gespeicherte Angaben zur Jackpot-Größe angezeigt werden, da dies gesetzlich verboten ist. Deshalb werden die Jackpot-Angaben mit Ablaufdatum versehen, sodass sie nur bis zum Annahmeschluss angezeigt werden. Ist der Nutzer wieder online, werden die Daten automatisch aktualisiert. Beye ist mehr als zufrieden mit seiner PWA: „Wir haben einen Meilenstein in der Digitalisierung des deutschsprachigen Glücksspielmarkts erreicht.“
2. Teil: „Marktguru.de: gute Performance“
Marktguru.de: gute Performance
Seit November 2017 ist die Prospektplattform Marktguru.de mit einer PWA am Markt vertreten. Anders als Lotto.de verfügt Marktguru zudem über native Apps. „Auf die hatten wir uns lange konzentriert, um uns gut im Markt zu etablieren“, erklärt Marktguru-Geschäftsführer Patrick Dainese. Seit etwa neun Monaten hat sein Unternehmen aber auch die PWA stärker im Visier. „Wir haben unseren Einsatz dafür im letzten Jahr fast verdreifacht“, so Dainese. Denn 75 Prozent der Zugriffe bei Marktguru.de kommen über mobile Endgeräte.
Größte Herausforderung und größte Chance der PWA liegt in der Performance. Das Datenvolumen wurde von den Inhouse-Entwicklern auf 14 KByte reduziert, deswegen läuft die Seite auch mobil mit „rasender Geschwindigkeit“, freut sich Dainese. Möglich wird das, weil der Code aufgesplittet und immer nur der Teil ausgeliefert wird, den der Nutzer gerade braucht. Das Ergebnis: Die Absprungrate ist extrem zurückgegangen, die Nutzer bleiben signifikant länger auf der Seite und klicken sich häufiger tiefer in den Auftritt.
Seiner Meinung nach muss eine PWA als komplett eigenes Projekt ganzheitlich angegangen werden, um die Website von Grund auf neu zu konzipieren. Dainese glaubt nicht, dass PWAs native Apps komplett ablösen werden, zum einen, weil die Unterstützung der Browser, insbesondere des Safari-Browsers von Apple, noch nicht ausreicht, zum anderen, weil sich eine native App „immer eine Spur besser anfühlt“. Im Gegenzug hält er es aber für wahrscheinlich, dass künftig alle Webseiten als PWAs gebaut werden. Bei Marktguru.de haben rund 1,4 Millionen Nutzer die nativen Apps installiert, etwa 700.000 verwenden die PWA. Nicht zu unterschätzen ist Daineses Meinung nach der Aufwand für die Suchmaschinenoptimierung. PWAs basieren oft auf Javascript-Frameworks, die etwa Google-Bots nicht gut auslesen können.
Ingun: Präsenz in China
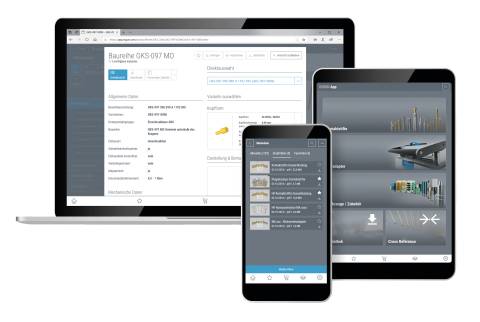
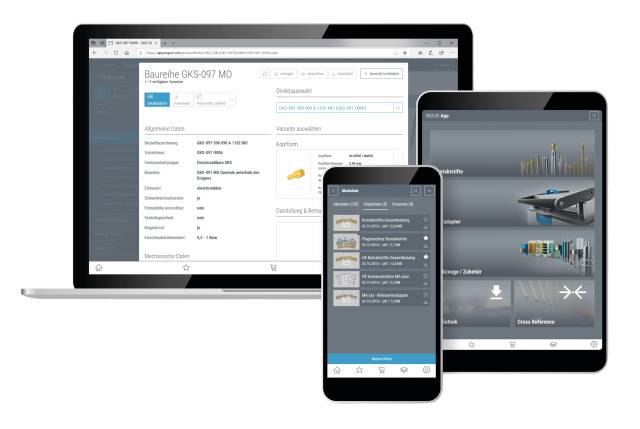
Ganz frisch mit einer PWA im Markt unterwegs ist die Ingun Prüfmittel GmbH aus Konstanz. Der Hersteller von Kontakten, Prüfstiften und Werkzeugen wollte seinen rund 20.000 Artikel umfassenden Produktkatalog über einen Produktfinder zugänglich machen. Entwickelt wurden sowohl native Apps als auch eine PWA für den B2B-Bereich. Hauptgrund dafür war, dass Ingun ein wichtiges Standbein im chinesischen Markt hat. Dort sind die App-Stores und das Installieren einer App aber besondere Hürden. Daher wollte das Unternehmen eine Lösung, die ganz herkömmlich über eine URL zugänglich ist. Zudem war eine Voraussetzung, dass der Außendienst den Produktfinder auch offline nutzen kann.
Eine Herausforderung war auch hier die Geschwindigkeit: Der Produktkatalog umfasst insgesamt rund 5 Gigabyte Datenvolumen. Dies galt es so aufzubereiten, dass wesentliche Teile davon vorab in den Cache geladen werden. Gleichzeitig mussten auch hier Alternativinhalte hinterlegt werden, wenn offline kein Zugriff auf Inhalte wie Videos möglich ist.
Hinter der Progressive Web App steht die Headless-Lösung Ryve von Curry Solutions aus Erlangen, die CMS-Funktionen mit Funktionen eines Product-Information-Management-Systems vereint. Die Agentur war auch für die Entwicklung der PWA sowie der beiden nativen Apps verantwortlich. Das Budget für alle drei Apps lag laut Online-Marketing-Manager Ingo Anlauff im mittleren fünfstelligen Bereich. „Noch sind wir im Unternehmen überzeugt davon, dass wir native Apps brauchen. Die Ansicht, dass wir zugunsten der PWA darauf verzichten könnten, hat sich noch nicht durchgesetzt. Aber mit dem Fokus auf China testen wir das jetzt in einem unserer wichtigen Märkte.“
Huawei Roadshow 2024
Technologie auf Rädern - der Show-Truck von Huawei ist unterwegs
Die Huawei Europe Enterprise Roadshow läuft dieses Jahr unter dem Thema "Digital & Green: Accelerate Industrial Intelligence". Im Show-Truck zeigt das Unternehmen neueste Produkte und Lösungen. Ziel ist es, Kunden und Partner zusammenzubringen.
>>
Tools
GitLab Duo Chat mit KI-Chat-Unterstützung
Der DevSecOps-Plattform-Anbieter GitLab führt den GitLab Duo Chat ein. Dieses Tool integriert Künstliche Intelligenz in die DevSecOps-Workflows.
>>
Trendwende
Konsumenten sehen Silberstreif am Horizont
Erstmals seit Beginn der Lebenshaltungskostenkrise gibt es Anzeichen für einen Wendepunkt in der Mentalität der Verbraucher. Das zeigen Daten des Behavior Change Report der Consumer Panel Services GfK.
>>
Glasfasernetz
GlobalConnect stellt B2C-Geschäft in Deutschland ein
Der Glasfaseranbieter GlobalConnect will sich in Deutschland künftig auf das B2B- und das Carrier-Geschäft konzentrieren und stoppt die Gewinnung von Privatkunden mit Internet- und Telefonanschlüssen.
>>