20.02.2012
Homepage
1. Teil: „Webseiten für Mobilgeräte erstellen“
Webseiten für Mobilgeräte erstellen
Autor: Christoph Jopp



Smartphones mit Android, iPhone, iPad sowie andere mobile Geräte sind längst etabliert. Das Internet ist überall und Webseiten werden folglich immer öfter auch von mobilen Geräten abgerufen.
Die große Verbreitung von mobilen Geräten stellt Webdesigner und -Entwickler vor neue Herausforderungen. Machen Sie Ihren Internet-Auftritt mobil.
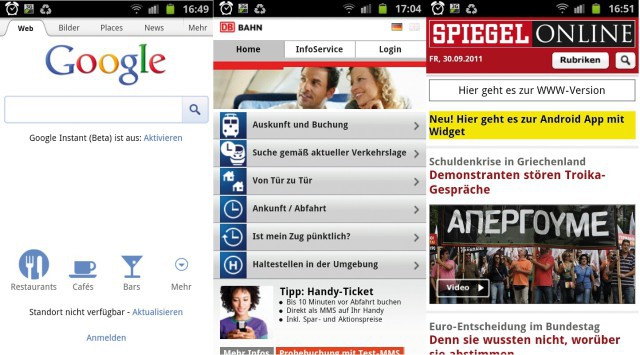
Voraussetzungen Der wichtigste Unterschied bei der Darstellung einer Webseite auf dem Notebook oder PC ist die Displaygröße. Für die mobilen Geräte sind oft die Bilder zu groß und der drei- oder vierspaltige Aufbau der Seite viel zu breit. Mobile Browser wie Opera Mini und Opera Mobile versuchen daher, das Seitenlayout einspaltig darzustellen und Bilder zu verkleinern und zu komprimieren. Das Ergebnis hängt stark von der jeweiligen Webseite ab. Stellen Sie also lieber selbst eine Alternative zur Verfügung. Einfacher haben Sie es, wenn Sie ein Joomla-CMS oder Wordpress-Blog betreiben: Praktische Erweiterungen sorgen für die korrekte Anzeige auf Mobilgeräten.
2. Teil: „Spezielles CSS für mobile Browser“
Spezielles CSS für mobile Browser
Beim Einsatz von CSS zur Seitengestaltung lassen sich für unterschiedliche Medientypen verschiedene Stylesheets hinterlegen. Manche Webseiten halten so beispielsweise unterschiedliche Formatierungen für die Bildschirmausgabe und den Druck bereit.
Auch die Ausgabe auf Smartphones und Tablets lässt sich mit einem Medientyp vorgeben. Dabei erstellen Sie für den Computer und Mobilgeräte jeweils eine eigene CSS-Datei und fügen anschließend folgende Zeilen in den -Bereich Ihrer HTML-Seite ein:
Code-Beispiel
1 2 |
<link rel="stylesheet" type="text/css" media="screen" href="pc.css" /> |
…
Mit CSS3 können Sie die Anzeige auch an der Bildschirmauflösung festmachen. Folgende Zeile sorgt dafür, dass bei einer Bildschirmbreite von maximal 480 Pixeln ein eigenes Stylesheet „klein.css“ verwendet wird:
Code-Beispiel
1 2 |
<link rel="stylesheet" type= "text/css" media="only screen and (max-device-width: 480px)" href="klein.css" /> |
…
In diesem Stylesheet können Sie dann das Seitenlayout ebenso anpassen wie die Schriften. Bei Bildern sollten Sie nur die Darstellungsgröße ändern und nicht ein kleineres Bild verwenden. Alternativ greifen Sie zu einem Trick: Wenn Sie Bilder als Hintergrund von <div>-Elementen verwenden, können Sie über das CSS-Attribut background-image:url(bild.png) auch eine andere Bilddatei einblenden.
Online-Dienst: Schneller zum Ziel
Das Umstellen der Website mit CSS hat seine Grenzen. Manche Seiten sind zu umfangreich, als dass sich aus Ihnen per CSS eine stress- und frustfrei durchsuchbare Webseite machen lässt. In diesem Fall sollten Sie eine Webseite speziell für mobile Geräte anbieten. Dafür eignet sich beispielsweise Maqetta, ein Editor für mobile Benutzeroberflächen.
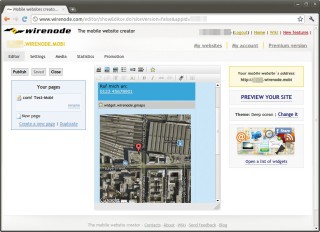
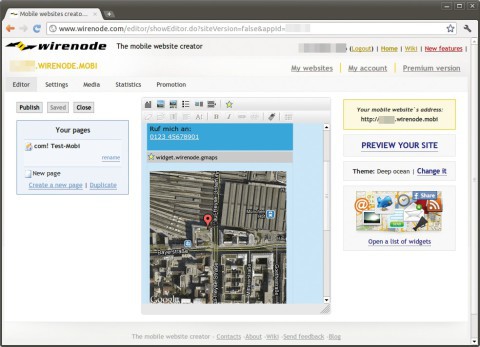
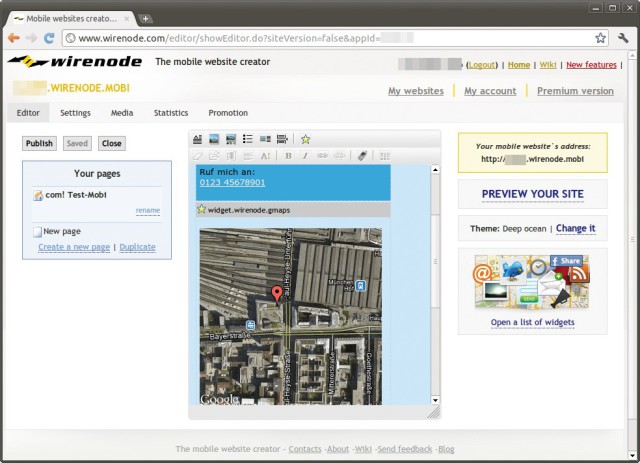
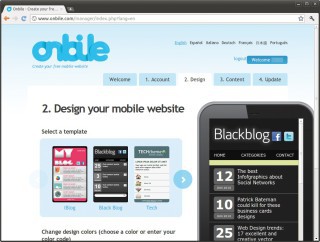
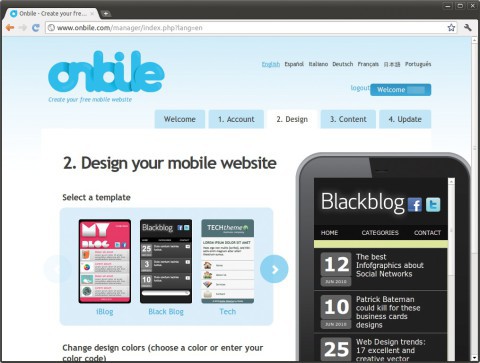
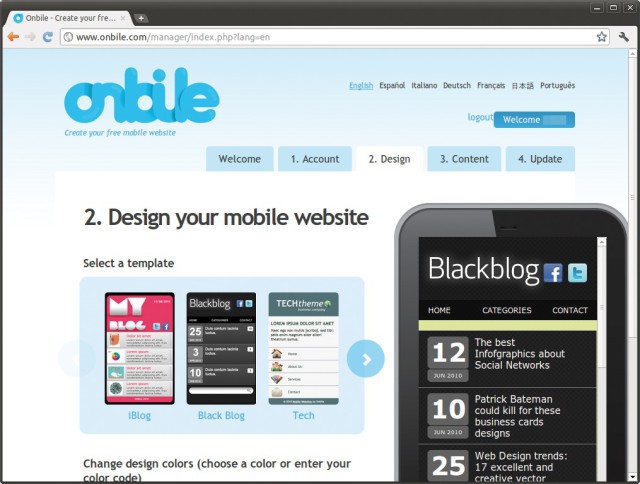
Möchten Sie möglichst schnell eine kleine, mobile Webseite bauen, greifen Sie am besten auf einen Online-Dienst zurückgreifen. Zum Beispiel lassen sich mit den kostenlosen Angeboten von Wirenode oder Onbile im Handumdrehen kleine Mobil-Webseiten zusammenstellen.
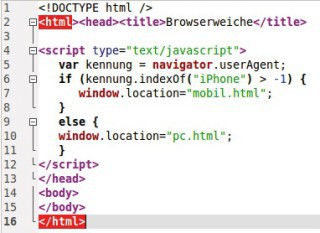
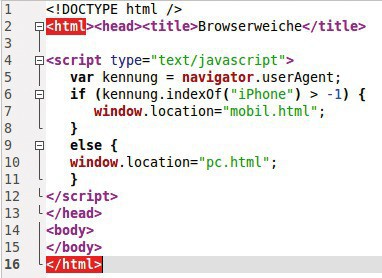
Browserweiche mit Javascript
Wollen Sie Seitenbesuchern automatisch eine geeignete Seite anzeigen, müssen Sie feststellen, welchen Browser oder Gerät sie benutzen. Mit Javascript lassen sich Fenstergröße, Browser oder das Betriebssystem herausfinden. Die Methode hat aber zwei entscheidende Nachteile: Im Browser des Benutzers muss Javascript aktiviert sein, und Sie müssen eine lange Liste der verschiedenen Browser und Geräte anfertigen, die zur Entscheidung führt, welche Seite angezeigt werden soll.
3. Teil: „Geräte erkennen mit WURFL“
Geräte erkennen mit WURFL
Eine solche Geräteliste samt Browserkennungen führt das Projekt WURFL. Damit Sie darauf zugreifen können, liefert WURFL den entsprechenden Java- oder PHP-Code gleich mit. Meist ist PHP bereits vorhanden, daher beschränkten wir uns im Folgenden auf die PHP-Variante.
WURFL installieren
Laden Sie WURFL-1.3.1-PHP und entpacken Sie es auf Ihrer Festplatte. Den so entstandenen Ordner „wurfl-php-1.3.1“ benennen Sie in unserem Beispiel in wurfl um und laden ihn komplett auf Ihren Webserver - und zwar dorthin, wo auch Ihre Startseite liegt. Achten Sie darauf, dass das Verzeichnis „wurfl“ und seine Unterverzeichnisse für PHP schreibbar sind.
Browserweiche mit WURFL
Benennen Sie Ihre bisherige Startseite etwa in pc.html um und nennen Sie die Seite für mobile Geräte mobil.html. Nun erstellen Sie noch eine Datei index.php und fügen ihr folgenden Code hinzu:
Code-Beispiel
1 2 |
<?php.include_once.'wurfl/examples/demo/inc/header-config.inc'; |
…
Beim ersten Zugriff auf Ihre „index.php“ dauert es nun ein wenig, da WURFL sich konfiguriert. Die nächsten Zugriffe liefern dann schnell - je nach Gerät - die passende Seite.
Autohersteller
Erstes Smartphone von Polestar
Autohersteller Polestar hat in China sein erstes Smartphone vorgestellt, das vor allem gut mit den Fahrzeugen des Herstellers zusammenarbeiten soll.
>>
Ohne Nokia
HMD zeigt erste Smartphones mit der eigenen Marke
Mit den drei neuen Pulse-Modellen bringt HMD seine ersten Smartphones auf den Markt, die nicht mehr unter der Lizenz von Nokia vermarktet werden.
>>
Glasfasernetz
GlobalConnect stellt B2C-Geschäft in Deutschland ein
Der Glasfaseranbieter GlobalConnect will sich in Deutschland künftig auf das B2B- und das Carrier-Geschäft konzentrieren und stoppt die Gewinnung von Privatkunden mit Internet- und Telefonanschlüssen.
>>
The Boring Phone
Bierbrauer Heineken verschenkt ein Anti-Smartphone
Da viele Menschen durch Smartphones von echten sozialen Aktivitäten abgelenkt werden, legen Heineken und Bodega 5.000 Exemplare eines einfachen Klapp-Handys als "The Boring Phone" auf.
>>