28.11.2011
Internet
1. Teil: „Browser im Vergleich“
Browser im Vergleich
Autor: Andreas Dumont



Welcher Browser ist der schnellste? Wie gut halten sich die aktuellen Browser an Webstandards? Und wie sieht es mit der Speicherverwaltung aus? Der Artikel beantwortet alle Fragen.
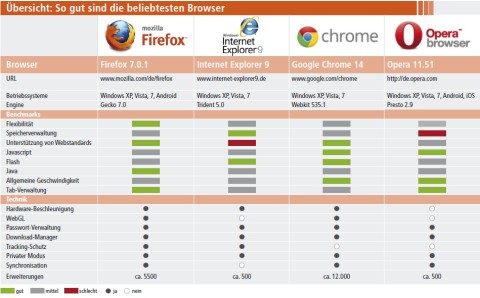
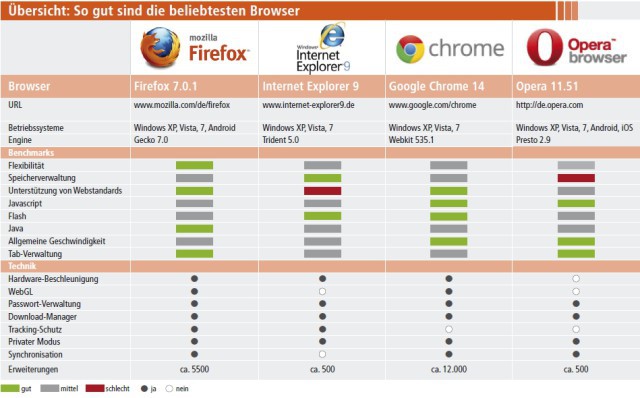
Die vier beliebtesten Browser haben einen großen Versionssprung hinter oder kurz vor sich. Der Artikel enthüllt, welcher Browser der schnellste ist und welcher die neuesten Techniken am besten beherrscht.
An den Start gehen die vier Browser Firefox 7.0.1, Internet Explorer 9, Google Chrome 14 und Opera 11.51. Kurz nach dem Test sind bereits neuere Versionen einiger Browser erschienen. Diese bieten hauptsächlich Sicherheits-Updates und Detailverbesserungen. Ein großer Unterschied bei den Messungen der Geschwindigkeit ist daher nicht zu erwarten.
2. Teil: „Firefox und Internet Explorer“
Firefox und Internet Explorer
In diesem Abschnitt lesen Sie zunächst eine kurze Charakterisierung der Browser Firefox und Internet Explorer. Dann folgen Chrome und Opera sowie der Technik-Check.
Firefox: der Flexible
Das große Plus von Firefox ist seine Flexibilität. Wenn etwas nicht gefällt, etwa die ausgeblendete Menüleiste, dann ändert man einfach die Einstellung. Sticht das Orange des Firefox-Buttons zu sehr ins Auge, dann macht man ihn transparent.
Hunderte solcher Einstellungen finden Sie, indem Sie about:config in das Adressfeld des Browsers eingeben. Es gibt praktisch nichts, was sich nicht ändern ließe.
Die zweite Stärke: Tausende Erweiterungen fügen zusätzliche Funktionen ein, etwa Werbeblocker, Download-Hilfen oder die Wettervorhersage.
In Sachen Tempo spielt Firefox in der ersten Liga, auch die Unterstützung der Webstandards ist gut, und erreicht mittlerweile auch im Acid3-Test die volle Punktzahl. Hardware-Beschleunigung beherrscht er ebenso wie WebGL.
Schwächen hatte der Browser lange Zeit vor allem in der Speicherverwaltung. Er verbrauchte Unmengen Ressourcen und gab diese auch nur widerwillig wieder her. Mit Firefox 7 hat Mozilla in punkto Speicherverbrauch jedoch spürbar nachgebessert. Zudem ist der Arbeitsspeicher heutzutage an sich kein limitierender Faktor mehr.
Internet Explorer: der Beschleunigte
Das Fazit vorweg: Microsofts Internet Explorer 9 ist der beste Internet Explorer, den es je gab. Er ist schnell und hat alle Funktionen, die ein moderner Browser benötigt — nun endlich auch einen Download-Manager. Er beherrscht Hardware-Beschleunigung, aber kein WebGL. Bei der Hardware-Beschleunigung ist der Internet Explorer sogar Bester.
Die große Schwäche bleibt die ungenügende Unterstützung von Webstandards. In dieser Disziplin ist er mit Abstand der schlechteste. Flexibel ist der Microsoft-Browser auch nicht, nur weniges lässt sich verändern. Immerhin gibt es rund 500 Erweiterungen.
3. Teil: „Chrome und Opera“
Chrome und Opera
In diesem Abschnitt lesen Sie eine kurze Charakterisierung der Browser Chrome und Opera. Dann folgt der Technik-Check.
Chrome: der Schnelle
Chrome aus dem Hause Google ist der Shooting-Star der vergangenen Monate. Die Bedienoberfläche ist minimalistisch und verzichtet auf Schnickschnack.
Wem es ums reine Surfen geht, der ist mit Google Chrome gut bedient. Der Browser ist schnell, vor allem bei Javascript. Kein Browser unterstützt daneben die kommenden Webstandards besser als Chrome. Und für keinen anderen Browser gibt es mehr Erweiterungen.
Opera: der Innovative
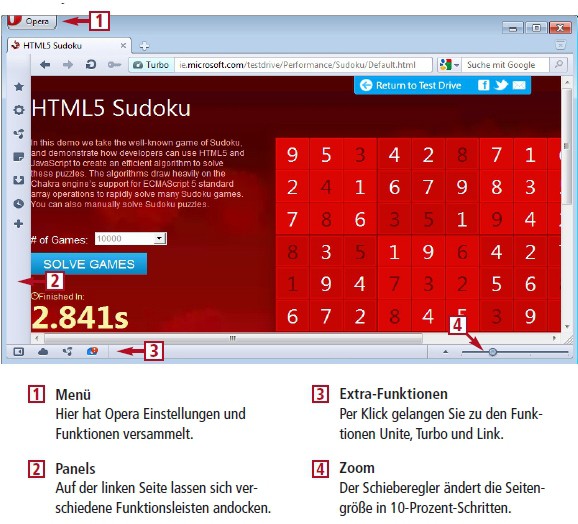
Der Nischen-Browser aus Norwegen hat viele Funktionen, die andere nicht haben: Unite macht Opera zu einem Webserver, Turbo beschleunigt den Browser bei langsamen Verbindungen, und über die Panels lassen sich Widgets und Notizen einfügen.
Auch in der Vergangenheit war der Hersteller Opera oft der erste, der neue Browserfunktionen auf den Markt brachte, zum Beispiel die Tabs.
Der aktuelle Opera ist flott, unterstützt die meisten Webstandards, kann aber bislang weder Hardware-Beschleunigung noch WebGL. Erst für die nächste große Version 12 ist Hardwarebeschleunigung geplant. Neben Firefox ist Opera der einzige Internet-Browser mit eingebauter Synchronisations-Funktion, die hier Link genannt wird.
Opera spielt seine Stärken vor allem auf mobilen Geräten wie Tablet-PCs und Smartphones aus. Opera Mini und Opera Mobile schonen die Ressourcen und bieten den besten Surf-Komfort bei kleinen Displays.
4. Teil: „Browser-Technik“
Browser-Technik
HTML5
HTML ist das Rückgrat des Internets. Fast jede Webseite ist in HTML programmiert. Damit das Layout ordentlich dargestellt wird, ist es wichtig, dass der Browser alle Elemente versteht und korrekt interpretiert. Der kommende Standard HTML5 hat unzählige neue Funktionen. Damit lassen sich etwa Filme und Musik ohne Plug-ins wiedergeben oder zusammen mit Javascript einfach Grafiken erstellen. Das ist keine Zukunftsmusik, denn viele Seiten greifen bereits auf die neuen Funktionen zurück. Youtube bietet etliche Filme auch im HTML5-Format an. Viele der neuen Techniken lassen sich auf http://playground.html5rocks.com ausprobieren.
Die Browser sind unterschiedlich weit, was die Umsetzung von HTML5 betrifft. Sehr gut ist Chrome, der bei fast allen HTML5-Benchmarks die Nase vorn hat. Im Mittelfeld liegen Firefox und Opera. Schlecht ist der Internet Explorer. Microsoft verfolgt den Ansatz, nur weitgehend fertige Elemente zu unterstützen, und das sind die wenigsten. Mehr dazu lesen Sie im Abschnitt „Browser-Benchmarks“ unter „Standards“ .
CSS3
CSS, die Cascading Stylesheets, sind vor allem für die Optik einer Webseite zuständig. Eine eindrucksvolle Demonstration der Möglichkeiten von CSS zeigt beispielsweise die Webseite www.csszengarden.com. Per Klick ändern Sie hier das CSS und damit das komplette Design der Seite, der Inhalt bleibt dabei exakt der gleiche. Bester bei CSS3 ist wiederum Google Chrome. Mozilla Firefox zeigt sich etwas besser als Opera, unbefriedigend ist auch hier der Internet Explorer, wobei CSS3 noch kein offizieller W3C-Standard ist. Die Ergebnisse der Benchmarks finden Sie weiter unten im Abschnitt „Standards“.
Hardware-Beschleunigung
Bei der Hardware-Beschleunigung lagert der Browser rechenintensive Aufgaben auf den Prozessor der Grafikkarte aus, die GPU. Diese ist schneller und effizienter als die CPU. Damit sind etwa Webseiten mit Hunderten von bewegten Objekten möglich.
Opera bleibt hier noch außen vor. Er beherrscht die Technik noch nicht, angekündigt ist sie für Version 12. Alle anderen rangieren ungefähr gleich — mit leichtem Vorsprung für den Internet Explorer.
WebGL
WebGL basiert auf OpenGL und ermöglicht im Zusammenspiel mit Javascript, animierte, dreidimensionale Objekte auf einer Webseite darzustellen. Diese Technik findet sich bislang aber nur auf einigen Demo-Seiten.
WebGL ist noch kein offizieller Standard, aber Firefox und Chrome beherrschen diese Technik bereits, und Opera hat eine Unterstützung für Version 12 in Aussicht gestellt. Wer die Möglichkeiten dieser Technik ausloten will, kann dies auf der Seite www.chromeexperiments.com/webgl/?f=webgl tun.
5. Teil: „Browser-Benchmarks“
Browser-Benchmarks
Verschiedene Benchmarks messen die Leistung der Browser in den Bereichen Geschwindigkeit, Javascript und Web-standards. Die Benchmarks wurden jeweils dreimal wiederholt, und aus den Messwerten wurde der Mittelwert gebildet. Synthetische Benchmarks liefern allerdings nur Anhaltspunkte. Die Ergebnisse sollten daher nicht überbewertet werden.
Geschwindigkeit
Drei Benchmarks messen das Tempo allgemein und in den Teilbereichen Flash, Java und Javascript.
Allgemeine Geschwindigkeit: Der Benchmark Peacekeeper misst die Geschwindigkeit in einem breiten Spektrum alltäglicher Aufgaben. Chrome und Opera dominieren deutlich mit 7944 und 7340 Punkten vor Firefox und Internet Explorer mit 3469 und 3153 Punkten. Allerdings besteht die Vermutung, dass Chrome und Opera hier durch eine Veränderung des System-Timers einen Vorteil haben.
Flash: Flash ist noch die Technik der Wahl, wenn es um die Darstellung von Filmen und Videos auf Webseiten geht. Auch viele Browserspiele sind in Flash programmiert. GUIMark2 misst die Flash-Geschwindigkeit und verwendet dafür zwei verschiedene Benchmarks. Am besten schneidet Opera ab, dicht gefolgt vom Internet Explorer. Es folgt Chrome, Schlusslicht ist hier Firefox.
Java: Java kommt vor allem in Form von Applets auf Webseiten vor. Den passenden Benchmark finden Sie unter www.craftymind.com/guimark. Hier sind die Unterschiede gering: Opera ist knapp am schnellsten, gefolgt vom Internet Explorer. Deutlich zurück bleibt Firefox gefolgt von Chrome.
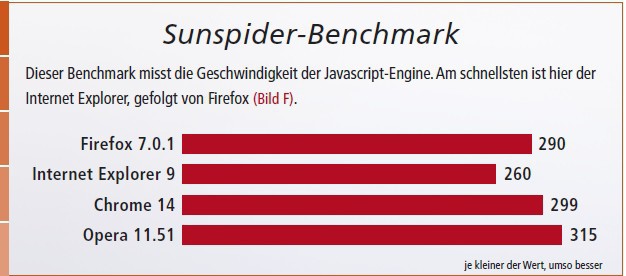
Javascript: Die Javascript-Engine ist zwar nur eine von mehreren Browser-Engines, aber eine wichtige, da Javascript auf einem Großteil der Webseiten zu finden ist. Der beliebteste Javascript-Benchmark ist Sunspider 0.9.1. Hier gewinnt der Internet Explorer vor Firefox und Chrome. Opera landet am Ende des Feldes.
Ein weiterer Benchmark heißt V8 version 6 und ist von Google. Es überrascht wenig, dass Chrome hier gewinnt. Dahinter kommen Firefox und Opera. Schlusslicht ist der Internet Explorer. Auch den JS Benchmark gewinnt Chrome vor Opera, Firefox und Internet Explorer.
Fazit: Bei Flash ist der Internet Explorer der Benchmark-Beste, bei Java ist dies Firefox. Bei der Gesamtgeschwindigkeit und bei Javascript hat Chrome die Nase vorn.
Standards
Dieser Abschnitt zeigt, wie sich die Browser in Kompatibilitätstests wie Acid3, dem HTML5-Test und dem CSS3 Selectors Test schlagen. Fairerweise muss man dazu sagen, dass HTML5 und CSS3 noch keine offiziellen Standards sind.
Der HTML5-Test untersucht, wie gut ein Browser den Standard HTML5 bereits unterstützt. Chrome schafft 21 von 24 getesteten HTML5-Funktionen, Opera immerhin 20. Firefox beherrscht nur 15 Funktionen und der Internet Explorer gar nur magere 9. Im CSS3 Selectors Test schaffen alle vier Browser die 574 durchgeführten Tests.
Ein weiterer Gradmesser für die Einhaltung der Webstandards ist der Acid3-Test. Bei diesem oft herangezogenen Test ist nicht auszuschließen, dass die Entwickler den Browser speziell dafür optimieren. Jedenfalls erreichen sowohl Firefox und Chrome als auch Opera die maximale Punktzahl von 100. Der Internet Explorer dagegen erreicht nur 98 Punkte.
Fazit: Wer bereits heute HTML5 und CSS3 ausreizen will, ist mit Google Chrome am Besten bedient. Aber auch Firefox und Opera kommen infrage. Nur der Internet Explorer hinkt noch ein Stück hinterher.
Speicherverwaltung
Ein guter Browser zeichnet sich auch durch eine intelligente Speicherverwaltung aus. Die erste Messung stellt den Speicherverbrauch mit einem geöffneten Tab und der Seite www.google.de fest. Dann werden 19 weitere Tabs geöffnet. Nach zwei Minuten erfolgt eine erneute Messung. Danach werden alle Tabs bis auf den ersten wieder geschlossen, und nach zwei Minuten wird wiederum die Speicherbelegung erfasst.
Fazit: Die beste Speicherverwaltung hat der Internet Explorer. Dicht dahinter folgen Chrome und der verbesserte Firefox. Opera schneidet in dieser Disziplin am schlechtesten ab.
Künstliche Intelligenz
Memary - Langzeitgedächtnis für autonome Agenten
Das Hauptziel ist es, autonomen Agenten die Möglichkeit zu geben, ihr Wissen über einen längeren Zeitraum hinweg zu speichern und abzurufen.
>>
Cloud Infrastructure
Oracle mit neuen KI-Funktionen für Sales, Marketing und Kundenservice
Neue KI-Funktionen in Oracle Cloud CX sollen Marketingspezialisten, Verkäufern und Servicemitarbeitern helfen, die Kundenzufriedenheit zu verbessern, die Produktivität zu steigern und die Geschäftszyklen zu beschleunigen.
>>
Reactive mit Signals
Neuer Vorschlag für Signals in JavaScript
Das für die Standardisierung von JavaScript verantwortliche Komitee macht einen Vorschlag für die Einführung von Signalen in die Programmiersprache. Signals sollen reaktives Programmieren in JavaScript einfacher machen.
>>
Schellerer Ausbau
Hessen, OXG und Vodafone schließen Partnerschaft für Glasfaser
Vodafone und OXG starten gemeinsam mit dem Land Hessen eine umfangreiche Ausbau-Offensive für schnelles Internet. Bis 2030 wollen die Unternehmen Glasfaser-Anschlüsse für bis zu 520.000 Haushalte bauen.
>>