14.02.2012
Browser
1. Teil: „Das ist neu bei Firefox 10“
Das ist neu bei Firefox 10
Autor: Andreas Dumont



Die neue Version 10 des Browsers Firefox versteht neue Elemente von HTML5 und CSS3. Außerdem werden Add-ons nicht mehr auf Kompatibilität geprüft, wodurch die Browser-Updates erleichtert werden.
Die Entwickler von Firefox behalten die Veröffentlichung neuer Versionen in kurzen Abständen bei: Am 22. März 2011 ist Firefox 4 erschienen, am 31. Januar 2012 ist Mozilla bereits bei Firefox 10 angekommen und im März 2012 ist die Veröffentlichung von Firefox 11 geplant. Firefox 10 bringt einige optische Veränderungen mit, geht anders mit den Add-ons um und unterstützt weitere Elemente der kommenden Standards HTML5 und CSS3.
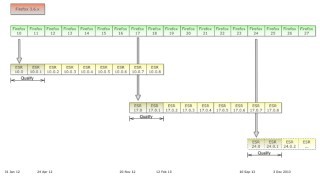
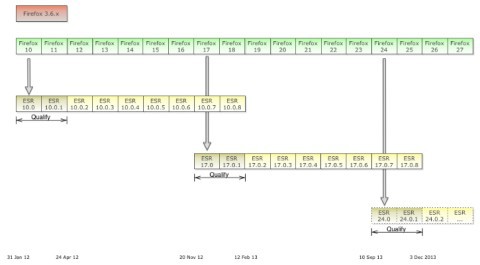
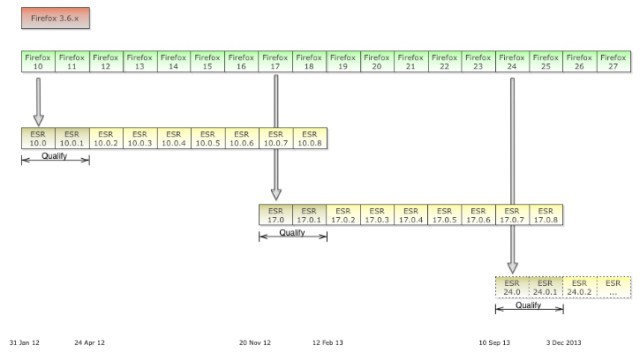
Die Abbildung zeigt die geplanten Termine der nächsten Firefox-Versionen. ESR steht für Extended Support Release. Dabei handelt es sich um eine spezielle Firefox-Version für den Unternehmenseinsatz.
2. Teil: „Optische Veränderungen“
Optische Veränderungen
Firefox 10 zeigt einige kosmetische Korrekturen auf der Bedienoberfläche. So ist der Vorwärts-Button standardmäßig verschwunden. Er wird erst dann wieder eingeblendet, wenn es auch etwas zum Vorwärtsblättern gibt. Also immer dann, wenn Sie zuvor den Zurück-Button benutzt haben. Die Suchleiste, die Sie über die Tastenkombination [Strg F] erreichen, hat nun das gleiche Erscheinungsbild wie die Add-on-Leiste.
In der Add-on-Leiste unterscheidet Firefox jetzt zwischen den klassischen Erweiterungen und den neuen, SDK-basierten Add-ons. Erstere lassen sich nicht frei anordnen und sind hell hinterlegt. Mehr Informationen zu den neuen Add-ons finden Sie auf der Mozilla-Webseite Builder und SDK: Add-ons schnell und einfach erstellen.
Bedienung
Eine kleine Veränderung betrifft das Scrollen auf einer Webseite. Wenn Sie die Taste [Aufwärts-Pfeil] oder [Abwärts-Pfeil] drücken, dann scrollt Firefox nun zwei Zeilen nach oben oder unten statt wie bisher eine Zeile.
3. Teil: „Add-ons in Firefox 10“
Add-ons in Firefox 10
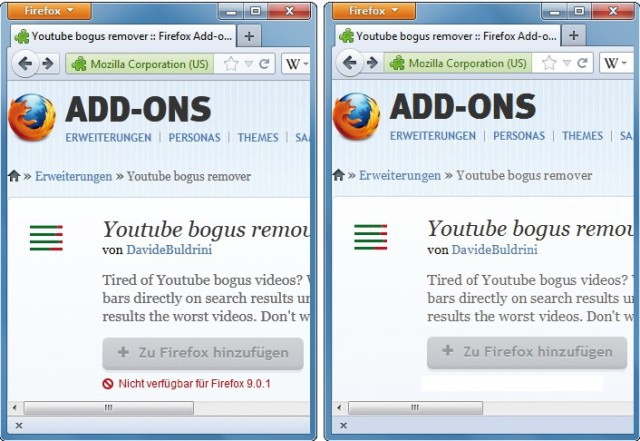
Manche Programme wie CPU-Z bringen bei der Installation gleich ein passendes Add-on für Firefox mit. Damit dies nicht unbemerkt geschieht, sorgt Firefox 10 für mehr Kontrolle: Version 10 deaktiviert Add-ons von Drittanbietern so lange, bis Sie die Wahl getroffen haben, das Add-on zu verwenden oder zu löschen.
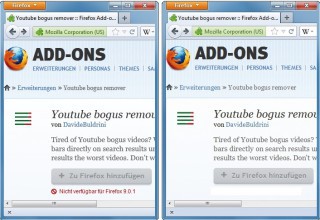
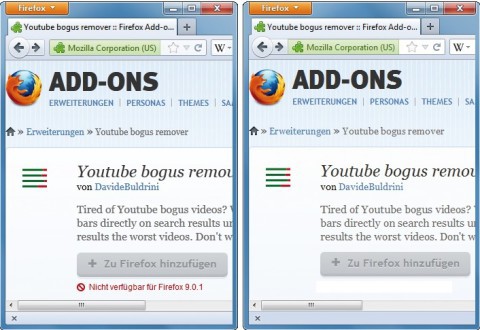
Zudem sind alle Erweiterungen standardmäßig kompatibel. In der Vergangenheit gab es bei neuen Browserversionen oft Probleme. Add-ons, die nicht als kompatibel markiert waren, konnten nicht installiert werden. Man musste erst einmal warten, bis die Autoren die entsprechende Markierung setzten.
Allerdings behalten die Autoren der Add-ons die Möglichkeit, eine Kompatibilitätsprüfung durch Firefox 10 zu erzwingen. Die Kehrseite der Medaille: Wenn eine Erweiterung tatsächlich nicht kompatibel ist, dann stürzt der Browser möglicherweise ab. Wenn Sie das alte Verhalten bevorzugen, dann können Sie es reaktivieren: Geben Sie about:config in das Adressfeld des Browsers ein und suchen Sie die Einstellung extensions.strictCompatibility. Mit einem Doppelklick setzen Sie deren Wert auf „true“.
4. Teil: „Das ist neu bei HTML5 und CSS3“
Das ist neu bei HTML5 und CSS3
HTML5 und CSS3 machen auf Webseiten vieles möglich, was sonst nur mit Flash zu realisieren war — wenn überhaupt. So lassen sich mit HTML5 Filme und Musik in eine Webseite einbetten, und CSS3 ermöglicht Animationen. Die Unterstützung dieser kommenden Standards ist bei Firefox schon recht weit. Mit Version 10 kommen noch ein paar weitere Elemente hinzu.
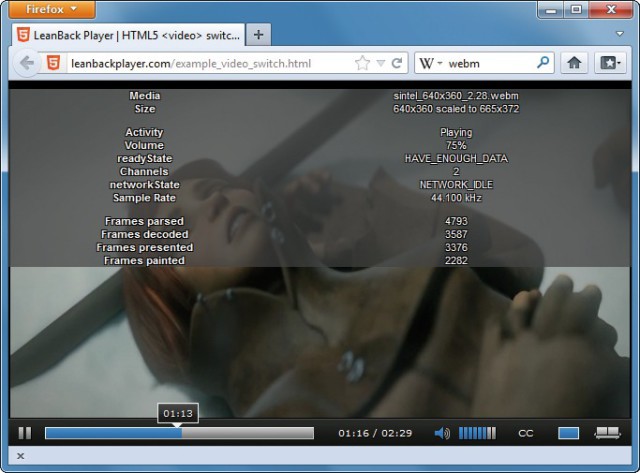
So ist es bei HTML5-Videos jetzt möglich, über das Kontextmenü diverse Statistiken zum Video anzuzeigen. Dazu wählen Sie im Kontextmenü zunächst „Steuerung anzeigen“ und dann „Show Statistics“. Sie erhalten Angaben etwa zu Format, Größe und Sampling-Rate des Videos. Ebenfalls neu ist die Möglichkeit, HTML5-Videos im Vollbildmodus abzuspielen. Dafür klicken Sie im Kontextmenü auf „Vollbild“.
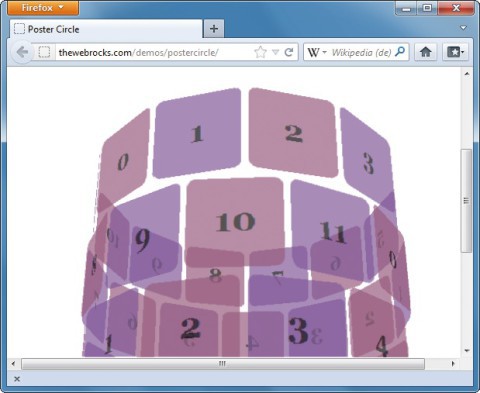
In Sachen CSS3 ist die wichtigste Neuerung, dass Firefox nun die Eigenschaft 3D Transform unterstützt. Diese CSS3-Eigenschaft ermöglicht dreidimensionale Animationen. So besteht beispielsweise das Spiel „Browser Memory“ auf der Webseite http://thewebrocks.com/demos/browsermemory nur aus CSS und Javascript. Ein weiteres Beispiel sehen Sie auf der Seite http://thewebrocks.com/demos/postercircle.
5. Teil: „Das kommt mit Firefox 11“
Das kommt mit Firefox 11
Da Mozilla den Sechswochen-Rhythmus beibehalten will, soll Firefox 11 bereits am 13. März 2012 erscheinen. Der HTML5-Video-Player soll diverse Verbesserungen erhalten, etwa einen Button, der in den Fullscreen-Modus schaltet. Die Steuerung wird nach zwei Sekunden ausgeblendet.
Firefox 11 enthält ein innovatives Entwicklerwerkzeug namens Tilt, das die Visualisierung der Struktur von Webseiten in 3D ermöglicht. Firefox-Updates werden durch den Wegfall des Sicherheitsdialogs von Windows unauffälliger. Das Adressfeld erhält ein neues Design, ebenso die Suchvorschläge, die beim Eintippen in das Adressfeld erscheinen.
Firefox für Android erhält eine neue Bedienoberfläche, die den Browser schneller und ressourcenschonender machen soll. Sie basiert nicht mehr wie bisher auf der Beschreibungssprache XUL, der XML User Interface Language. Daher muss künftig auch nicht mehr zunächst die Engine Gecko geladen werden, um XUL zu interpretieren. Firefox 11 lässt sich bereits über den Aurora-Kanal ausprobieren.
Künstliche Intelligenz
Memary - Langzeitgedächtnis für autonome Agenten
Das Hauptziel ist es, autonomen Agenten die Möglichkeit zu geben, ihr Wissen über einen längeren Zeitraum hinweg zu speichern und abzurufen.
>>
Cloud Infrastructure
Oracle mit neuen KI-Funktionen für Sales, Marketing und Kundenservice
Neue KI-Funktionen in Oracle Cloud CX sollen Marketingspezialisten, Verkäufern und Servicemitarbeitern helfen, die Kundenzufriedenheit zu verbessern, die Produktivität zu steigern und die Geschäftszyklen zu beschleunigen.
>>
Reactive mit Signals
Neuer Vorschlag für Signals in JavaScript
Das für die Standardisierung von JavaScript verantwortliche Komitee macht einen Vorschlag für die Einführung von Signalen in die Programmiersprache. Signals sollen reaktives Programmieren in JavaScript einfacher machen.
>>
Schellerer Ausbau
Hessen, OXG und Vodafone schließen Partnerschaft für Glasfaser
Vodafone und OXG starten gemeinsam mit dem Land Hessen eine umfangreiche Ausbau-Offensive für schnelles Internet. Bis 2030 wollen die Unternehmen Glasfaser-Anschlüsse für bis zu 520.000 Haushalte bauen.
>>